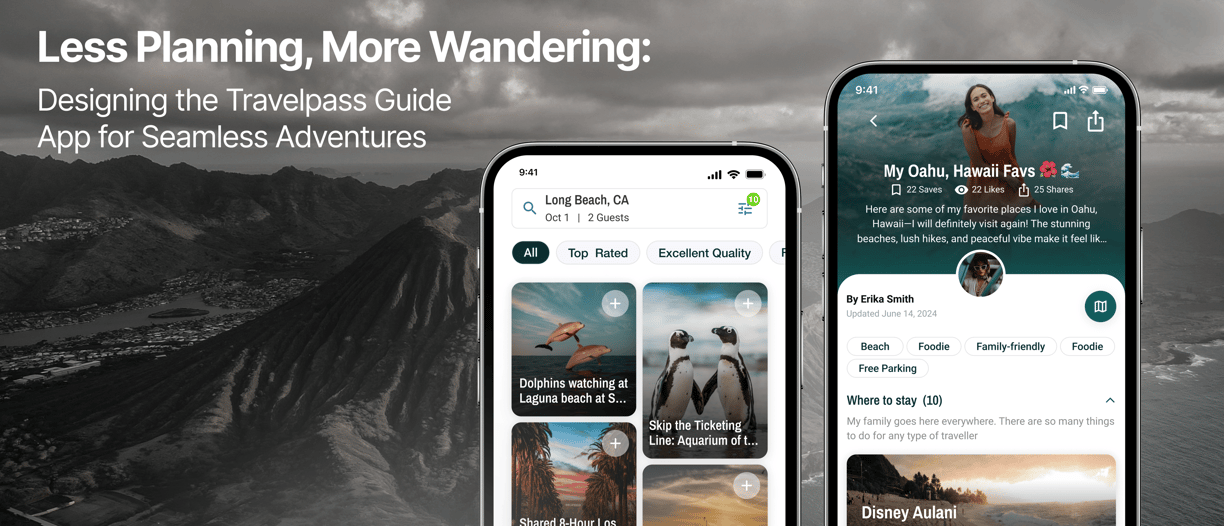
Less Planning, More Exploring:


📌 Role: UX Designer & UX Researcher
📅 Duration: May 2024 – November 2024
👥 Team: PM, QA, Architect , Developers (Front-End & Back-End), VP of product
Designing the Travelpass Guide App for Seamless Adventures


Linda's Travel Guide
Feel free to follow along the instruction below:
Guide Page:
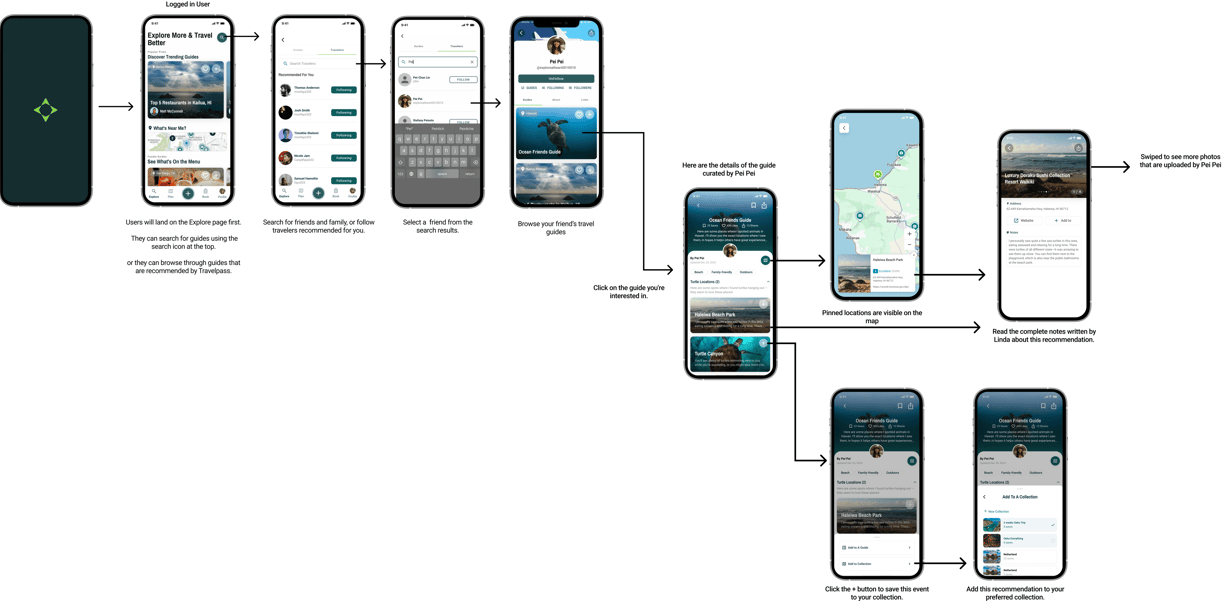
Scroll to see Linda’s recommended places.Map Page:
Click the map icon to view all pins on the island.Explore Pins:
Click pins or cards to read notes and see pictures.Find a Spot:
Look for “Marugame Noodles” and check out its details.Save Favorites:
Click “+ Add to” to save places in Collection.Go Back:
Return to the guide page to find more spots.
Oahu Trip in December 2024
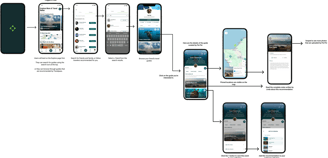
Prototype









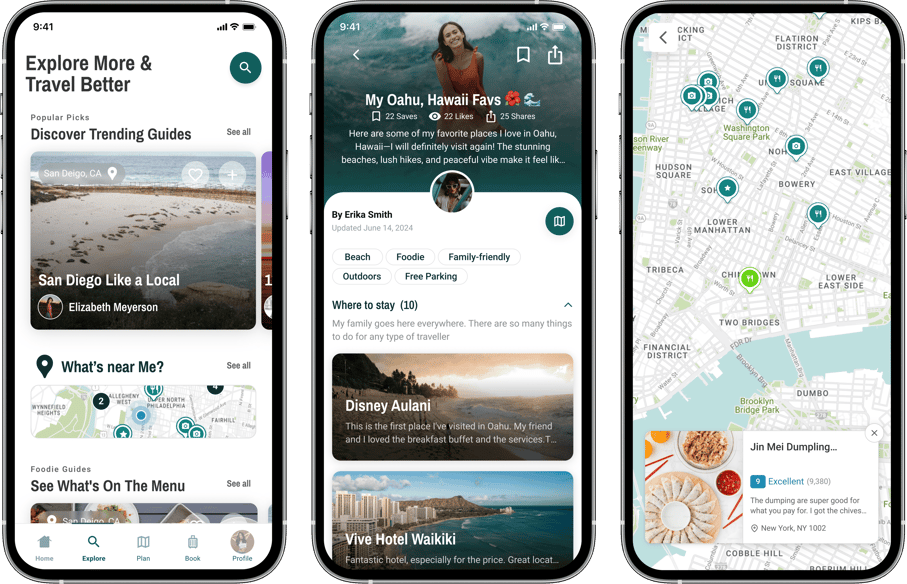
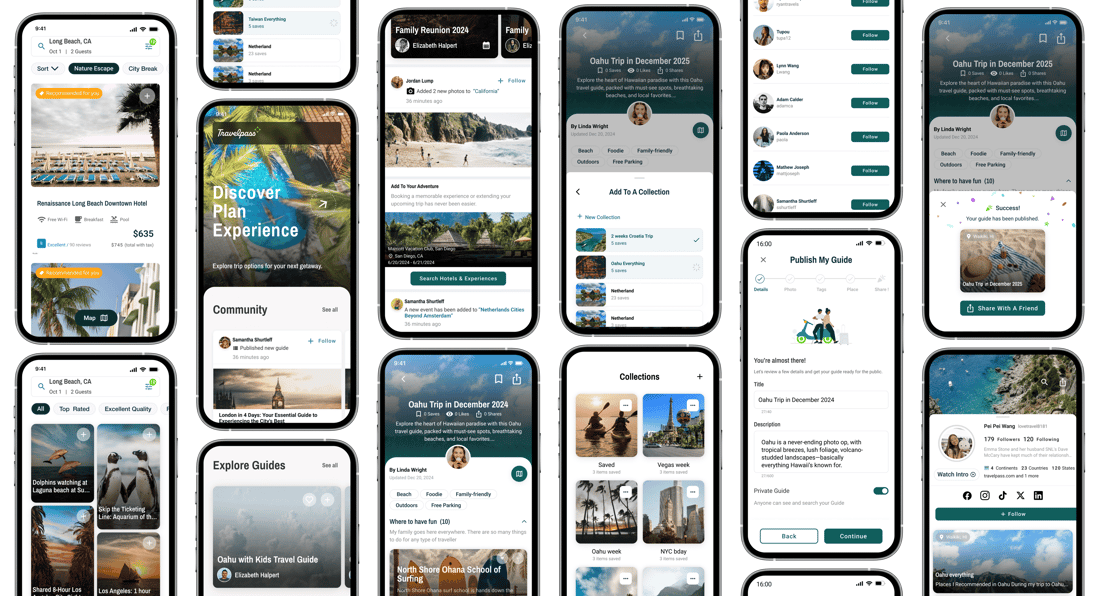
Key screens at a Glance.


"Explore curated guides effortlessly."
Engage with event details at a glance."
"Discover locations visually through maps."
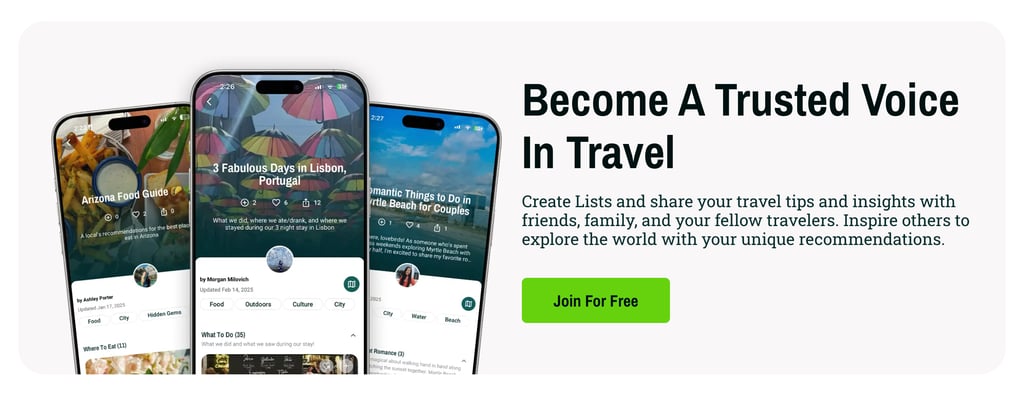
The Spark:
Why We Built the Guide App
Simplifying trip planning while keeping the magic of discovery alive.
Imagine landing in a new city with no idea where to start—but a trusted friend's recommendations are right at your fingertips. That was the inspiration behind the Travelpass Guide App: to help travelers explore curated recommendations without the overwhelm of building complex itineraries.


User research revealed that travelers wanted quick, trusted recommendations from friends and family rather than full itinerary builders. This insight inspired a shift toward simplified, visually engaging content sharing.


The app was born from insights gained during the previous TRIP Project, which allowed users to create detailed itineraries. However, feedback revealed critical issues:
Too Much Effort: Users found it tedious to build complete trips.
Lack of Real-Time Usability: Desktop trip planning wasn’t practical for travelers on the go.
Visual Disconnect: Functional but uninspiring.
Key Insight

Design Mission: Bringing Travel Guides to Life
I aimed to craft a mobile experience that not only inspires action and engagement but also balances beauty with functionality, empowering users to feel both inspired and in control.
Core Objectives:
Design a native mobile app tailored for both creating and exploring guides.
Balance visual storytelling with practical functionality.
Drive user engagement with interactive features like favoriting, following, and saving.
🌺 “Watch how a traveler uses my Oahu guide to discover the best açaí bowl spot—designed for effortless discovery.”
Challenge
Keep users creating and engaged.
Since May 2024, the Travelpass Guide App faced 3 key challenges as we aimed to keep users creating and engaged:
We needed to adapt the desktop web functionality to a mobile app by integrating key tools like maps and event cards while ensuring the smaller screen was clear and easy to use.
We needed to give content creators an easy and efficient way to build and publish guides using seamless editing tools and guided workflows.
1
We needed to design features that kept users engaged over time, such as social tools for following others and personalized collections for planning trips.
2
3
Designing for Two User Types (Viewer and Content Creator)


User Flow: Viewer Role
This is user is finding guides from friends and family


This journey focuses on the content creator organizing recommendations in their "Things to Do in Oahu" guide. The task involves creating sections (e.g., "East Island," "North Island") and sorting recommendations into the appropriate categories.
This is user is Organizing Recommendations into Categories
User journey map: Content Creator Role
Awareness
Review Recommendations
Consideration Create Sections
Action Move Recommendations
Retention Refine Guide
User Actions
Thoughts & Feelings
Pain Points
Opportunities
Reviews all recommendations added to the guide
“Wow, I’ve added so many recommendations—this feels like a lot to sort through!”
Overwhelmed by the number of recommendations added all at once, making the sorting process feel daunting
Show users how many recommendations they’ve added in real-time so they can track progress and consider moving some to other guides if needed
Creates sections like "East Island," "North Island," etc., adds descriptions, and saves them
“These categories look good for now.”
Not much pain here; creating sections is straightforward but might require edits later
Design an interface that makes it easy to edit categories and descriptions later if changes are needed
Moves each recommendation one by one to the correct section using the "More" button on each card
“This is going to take me a while—I have to click ‘More’ on each recommendation to move it!”
Tedious manual sorting process when moving recommendations one by one
Enable bulk moving of recommendations or drag-and-drop functionality
Periodically updates guide based on feedback or new ideas
“How can I make this guide even better over time so I can share it with my friends and family?”
Cluttered interface with too many editing buttons
Provide tools like analytics or feedback options to help creators refine and optimize their guides for sharing with others
User Persona: Content Creator
Name: Alex Martinez
Age: 32
Occupation: High School Teacher
Background: Alex is a high school teacher who loves planning trips and sharing recommendations with friends and family. He recently visited Oahu and wants to create a well-organized guide to help others explore the island. Alex enjoys curating lists of activities, restaurants, and attractions to make trip planning easier for his loved ones.










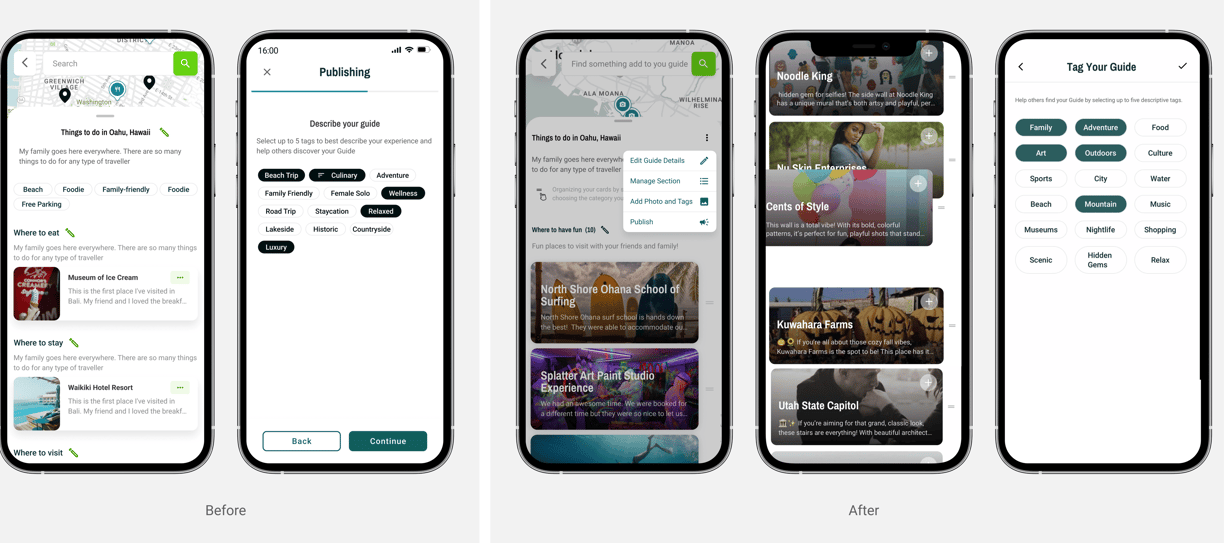
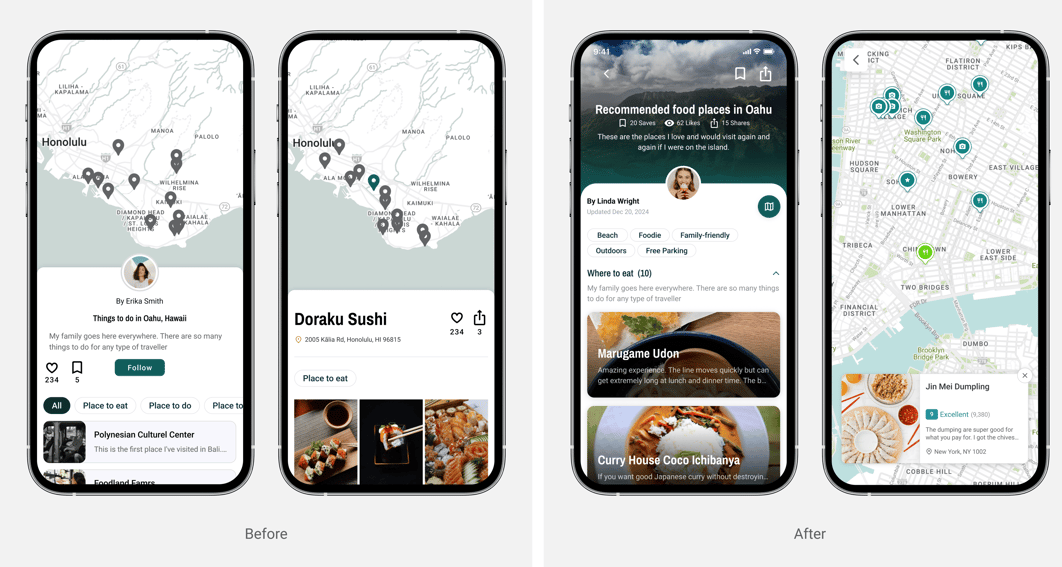
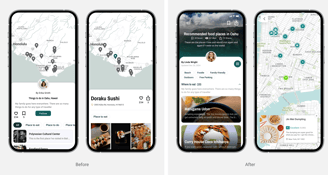
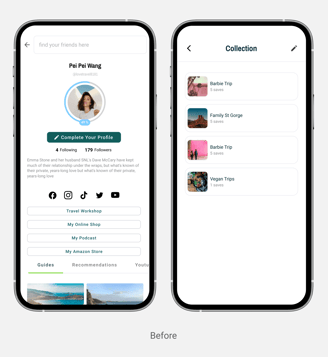
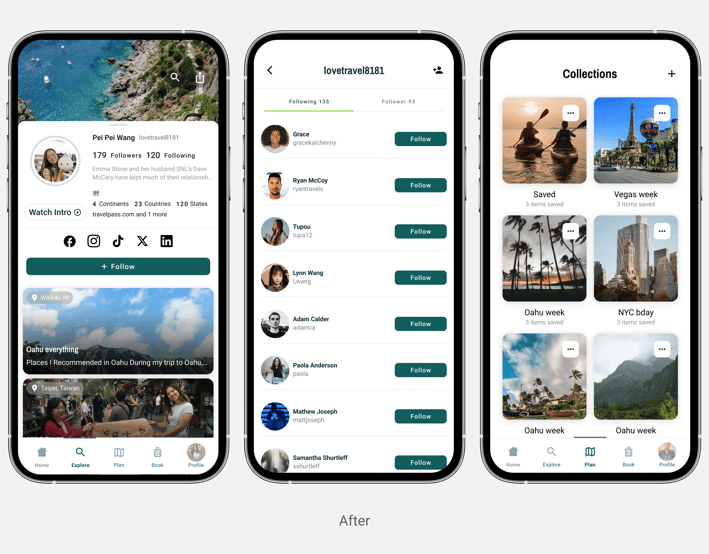
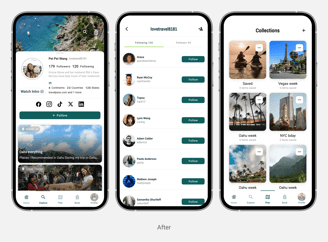
Design Before and After


The biggest challenge was making the editing experience seamless and intuitive while handling the complexity of adding, organizing, and publishing content. Guide creation required multiple fields—image, tags, title, description, and location—which needed to feel structured yet effortless.
To prevent incomplete guides, we introduced a step-by-step publishing wizard, guiding users through required fields before finalizing. This ensured higher-quality guides while reducing errors and friction in the publishing process.
Improvements


SERVERITY
Ratings: 4
Streamlined Editing: Simplified guide creation with smooth drag-and-drop for easy event reordering.
Guided Publishing: Introduced a step-by-step wizard to ensure all required fields (image, tags, title, description, location) were completed before publishing.
User-Tested Iterations: Refined layouts and workflows through multiple design iterations to reduce friction.
Smart Defaults: Optimized empty states to provide clear guidance for first-time users.


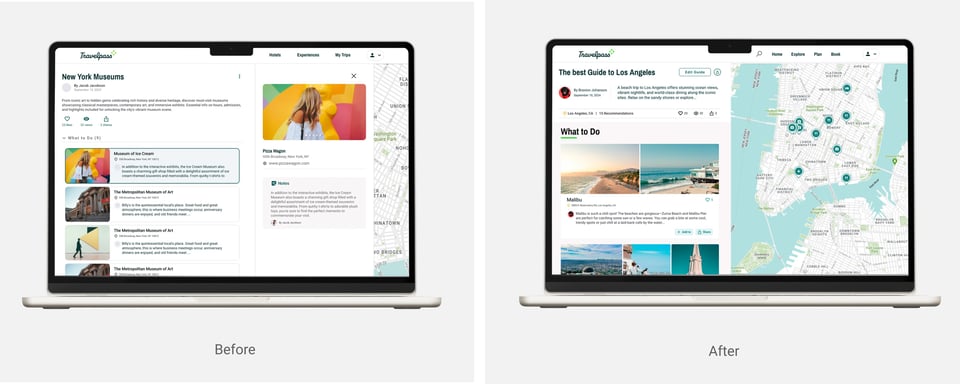
From Desktop to Native App
To make guides more personal, we enabled users to upload their own photos on both desktop and mobile. The native app was optimized to showcase vibrant images, improving readability and usability. Previously limited to Google API images, the updated design allows custom uploads, creating a more engaging and inspiring trip-planning experience."
Improvements
1. Enhanced Visual Appeal: Larger, vibrant images and improved layout inspire travelers to explore new places.
2. Engaging Content: Personal notes and visuals make guides feel more trustworthy and relatable, enhancing the overall user experience.
3. Interactive Mapping: By dedicating a full-screen map view, users can now navigate seamlessly between a visual guide and detailed location data.




SERVERITY
Ratings: 3




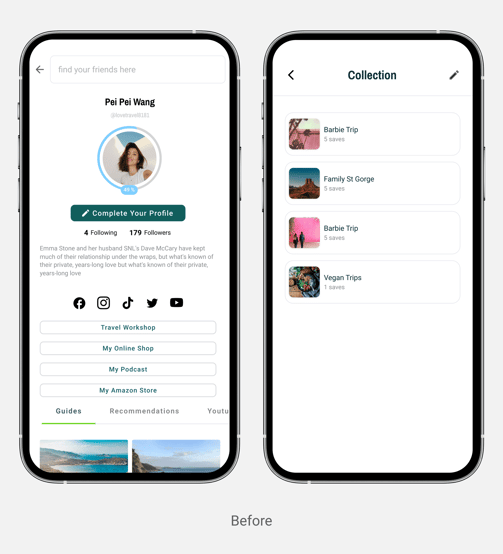
Driving Engagement with Follows, Collections & Social Interactions
To ensure that users kept returning to the app, we needed to design features that made exploring guides feel interactive and personal. Simply viewing a guide wasn’t enough—we wanted to create ways for users to engage, save, and connect, turning passive browsing into an ongoing, immersive experience.
Improvements


SERVERITY
Ratings: 4
1. Follow & Social Features: Users could follow other travelers, allowing them to discover new guides from people they trusted.
2.Personalized Collections: Introduced "Save to Collection", letting users curate custom travel lists for future trips.
3. Engagement Metrics: Displayed views, shares, and saves to create a sense of social validation and encourage more interaction.




Prototype
Browse recommendations in list or map view, and add your interests to collections.
> Browse recommendations in a guide
> See pins on the map
> Read a note in the selected pin
> Scroll through pictures
> Add to collections
> See other recommendations
Here are the things you can try to do
Success Metrics
To boost user participation and encourage guide creation, Travelpass launched a $20K incentive competition, resulting in 270 engaged users actively creating and sharing guides during the campaign. This initiative significantly increased content generation, social interactions, and feature engagement, validating the need for a more interactive, community-driven approach to travel planning.








What I’d Improve Next Time:
Design is an ongoing journey of refinement.
• Encourage Organic Content Creation: Explore lightweight ways to inspire guide creation without monetary incentives.
• Clarity Over Complexity: Large visuals work best when paired with simple, scannable layouts.
• Emotion Drives Engagement: People engage more with personal recommendations than functional lists.
• Refine Content Discovery: Improve filtering and personalized recommendations.
• Emotion Drive Engagement: People engage more with personal recommendations than functional lists.