

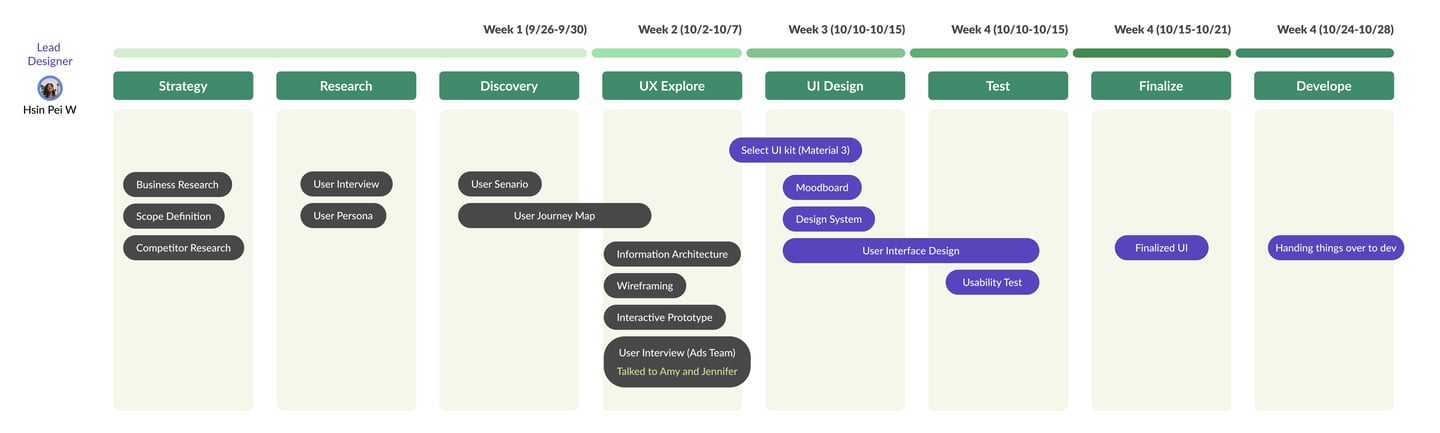
Timeline
Problem
Design Progress
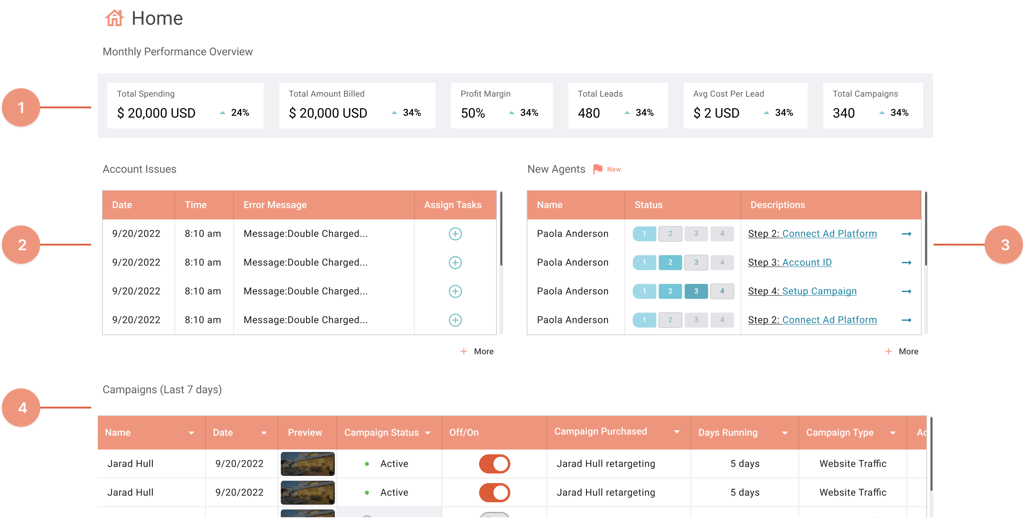
Overview
👩💻 Stakeholders
📚 Research
Currently the ads team at PLACE does not have an integrated system to assist the team to manage the paid campaigns that are paid by our clients.
As a lead and the solo designer of the project, my responsibilities were creating an integrated system that the ads team can navigate easily and efficiently from point a to point b.
I used Material 3 UI kit to accelerate the work with a month timeline to finalize the MVP design by the end of October.
PM, Ads team (lead and members), CEO, and developers.
During designing the project, I spent most of my time checking with PM Collin on the day to day progress and goals.
Tasks the Ads team do on a regular basis:
>Look up campaign status (datas)
>Create campaigns
>Review errors
>Assign tasks
>Link social media
>Manage clients account
When researching from few of our competitors, I looked for their UI and features that I believe would be good to implements to the designs of this project.
⚡️ The Challenge:
Understanding the needs of the stakeholders.
Example: What are some features the team care the most? How to ensure the users will have a good experience?


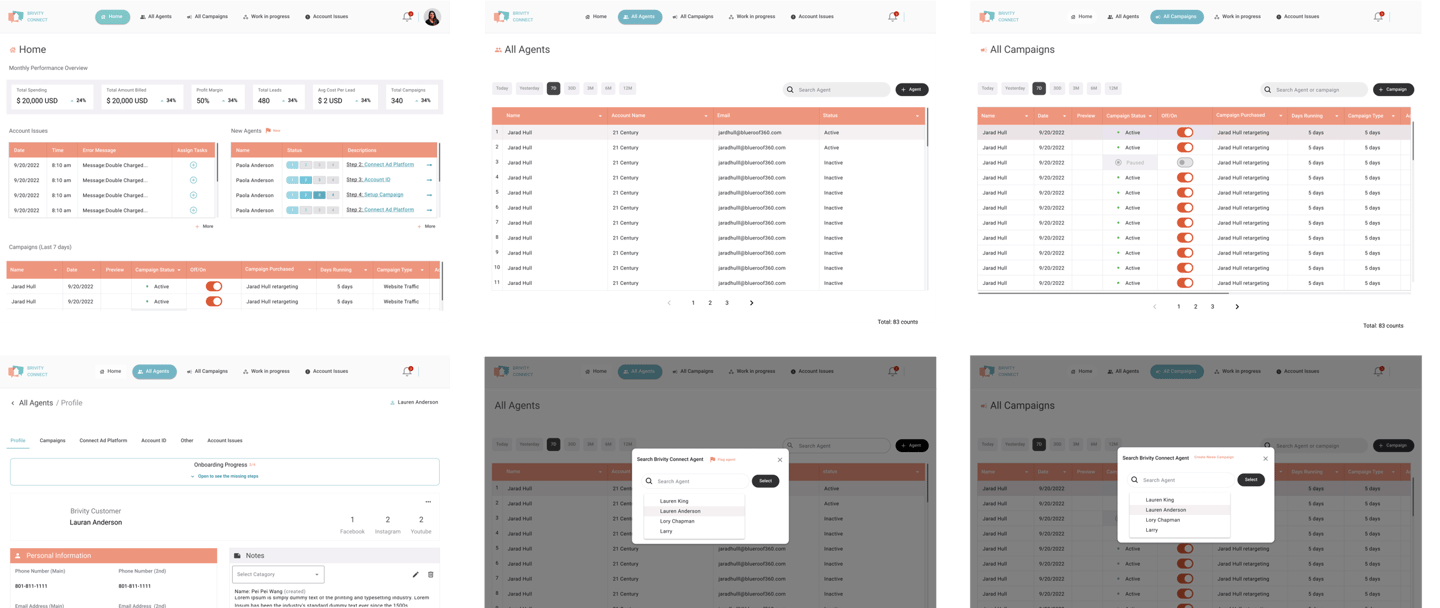
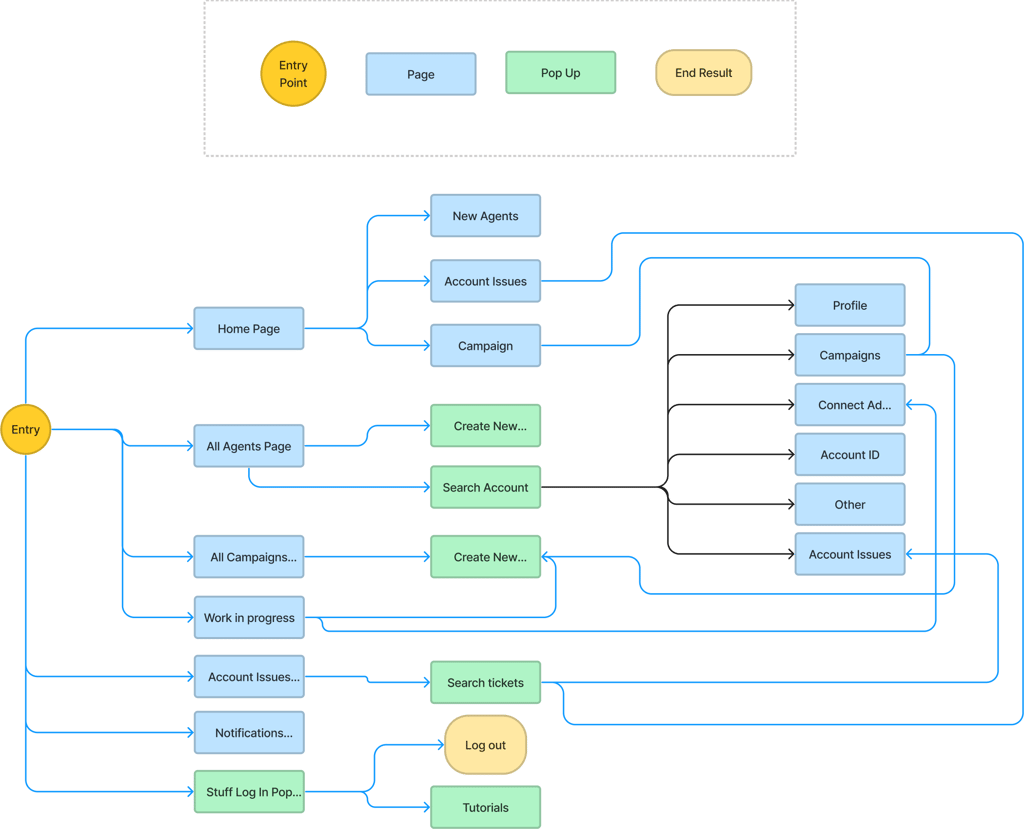
Userflow Overview
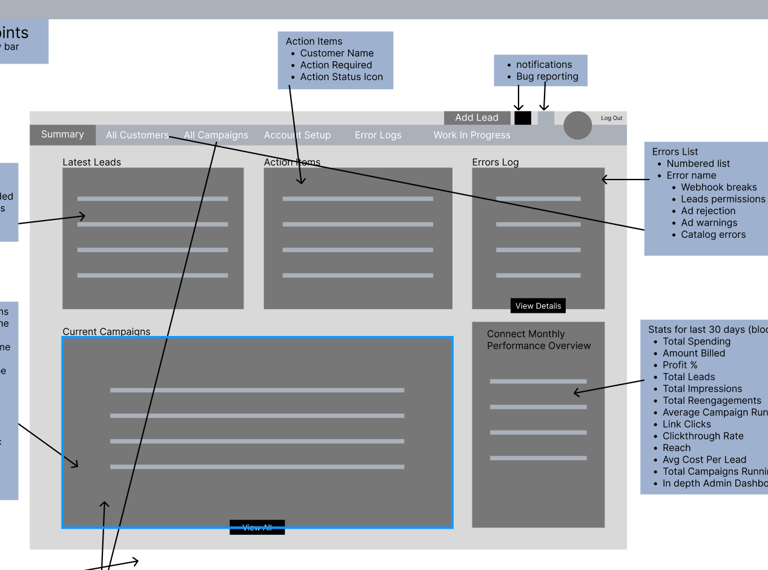
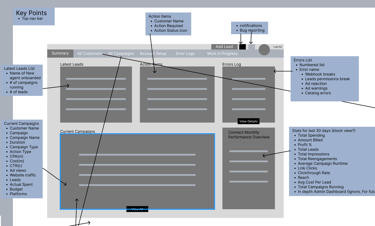
Wireframe
User Interview
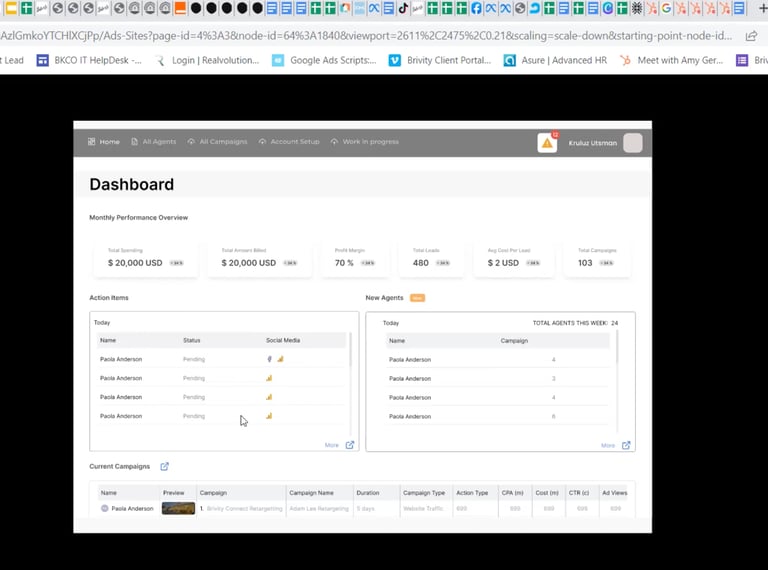
Mid Fi Design
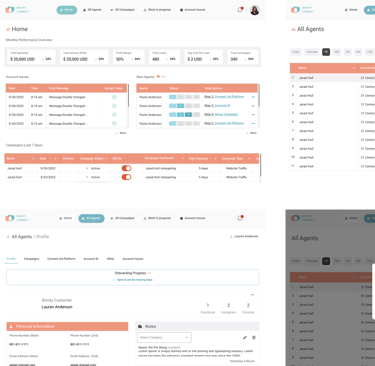
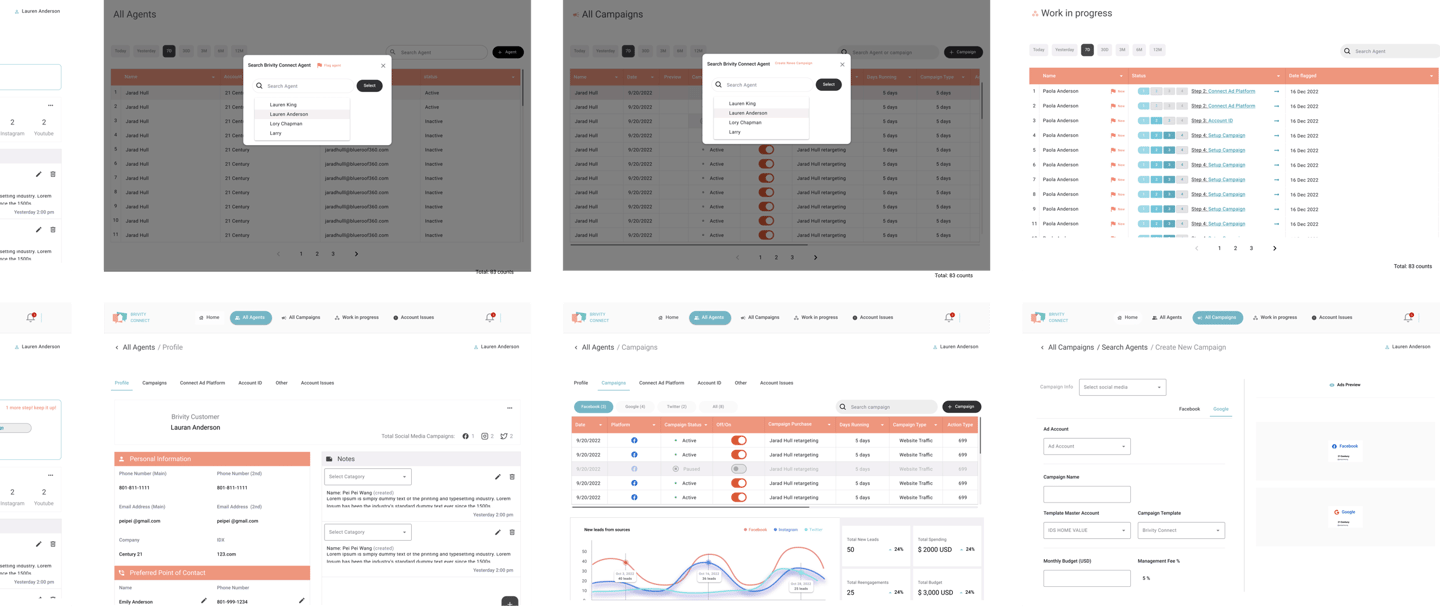
Presenting Mid Fidelity design:
Meeting with stakeholders 👔
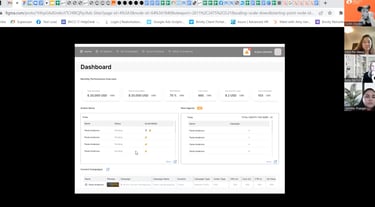
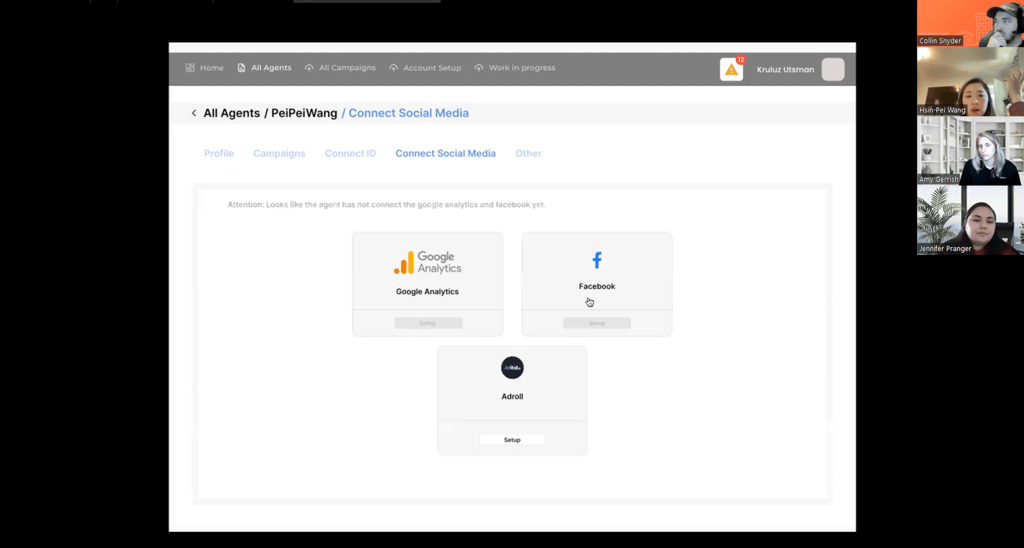
Here is the mid fi that I used to show the prototype to the team before creating the high fidelity design.
Task 1:
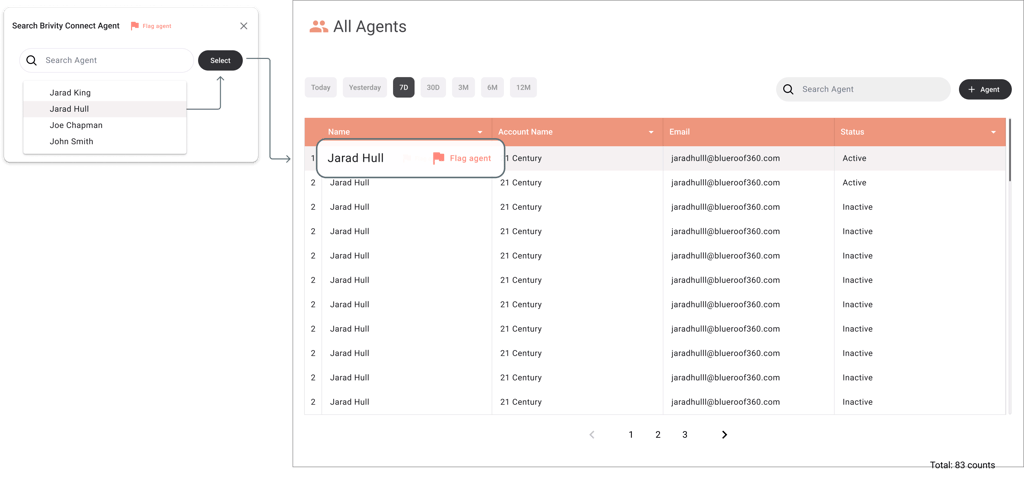
She was able to quickly find the “campaign ” tab and find the create campaign buttons on the page. As she was trying to create a campaign she realized she didn't find the agent Pei Pei Wang first. She struggled a little when going back to the previous page. After she was able to find the agent and create the campaign for this account.
Amy's suggestion: To add the name of the agent on the create campaign page so we can know we are adding this campaign to the correct client account.
Task 2:
She was able to find the ticket right away! 🥳
Amy's suggestion: She recommended to add this section on the dashboard page so it’s even clearly to find.
Team Lead : Amy (User)
⚡️ The 2 tasks for the user
1.Find agent Pei Pei Wang in platform and create a campaign
2.Find error logs page
After having several discussions on the user flow, This one above is what I started the design with.
✍️Other suggestions:
Current campaign that shows on the dashboard will be only displaying the last 7 days added campaigns.When creating campaigns, there needs to be a drop down to choose the ad account.














UI Design
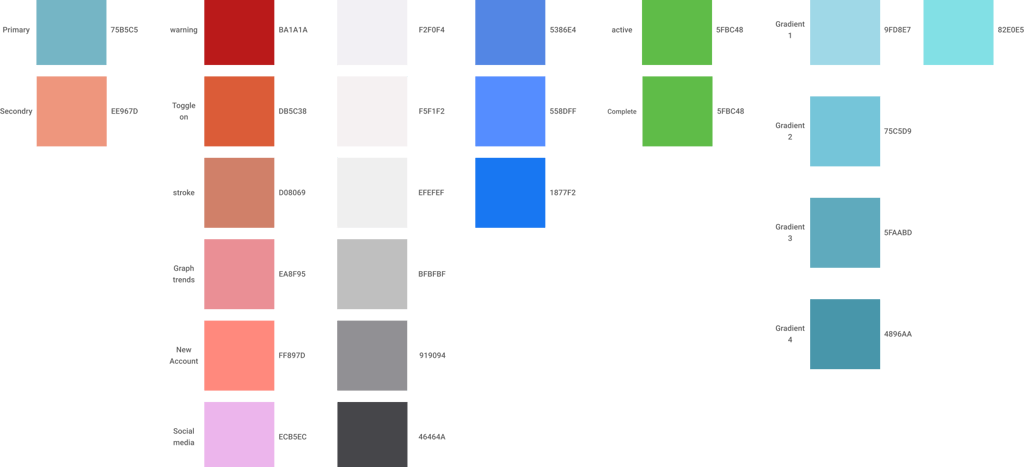
Color
Focus Order Hierarchy
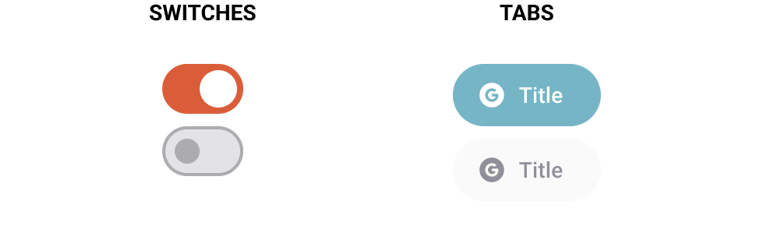
Input Controls
Design spotlight
Logo
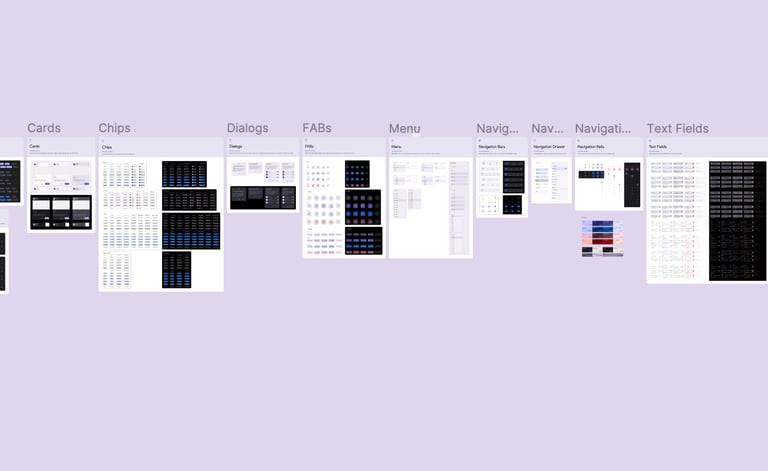
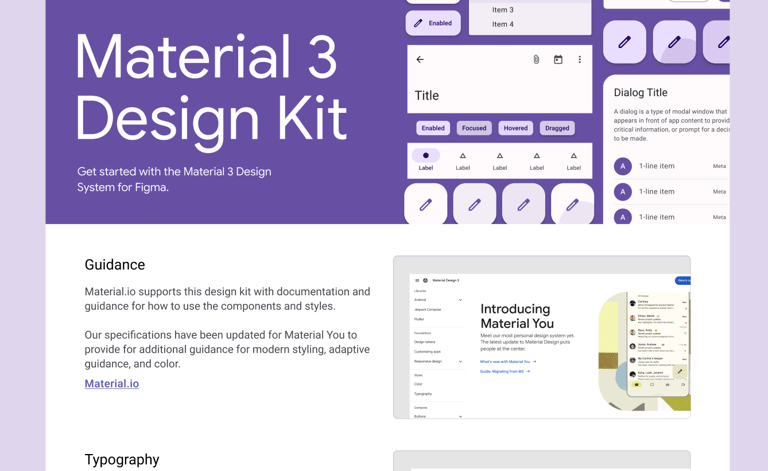
UI kit selection: Meterial 3



Width: 125 Height: 40
This logo is being use right now on https://info.brivity.com/connect where the customers can schedule a call with ads team to pay to create campaigns.
I selected the #75B5C5 and #EE967D from the brand color as primary and secondary color. The rest of the colors are used through out the project.
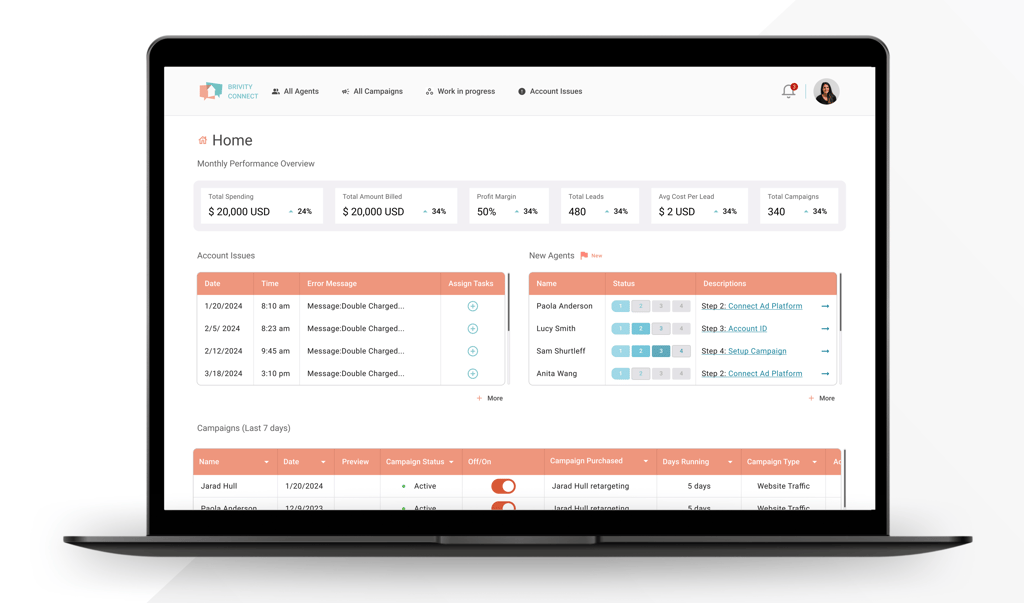
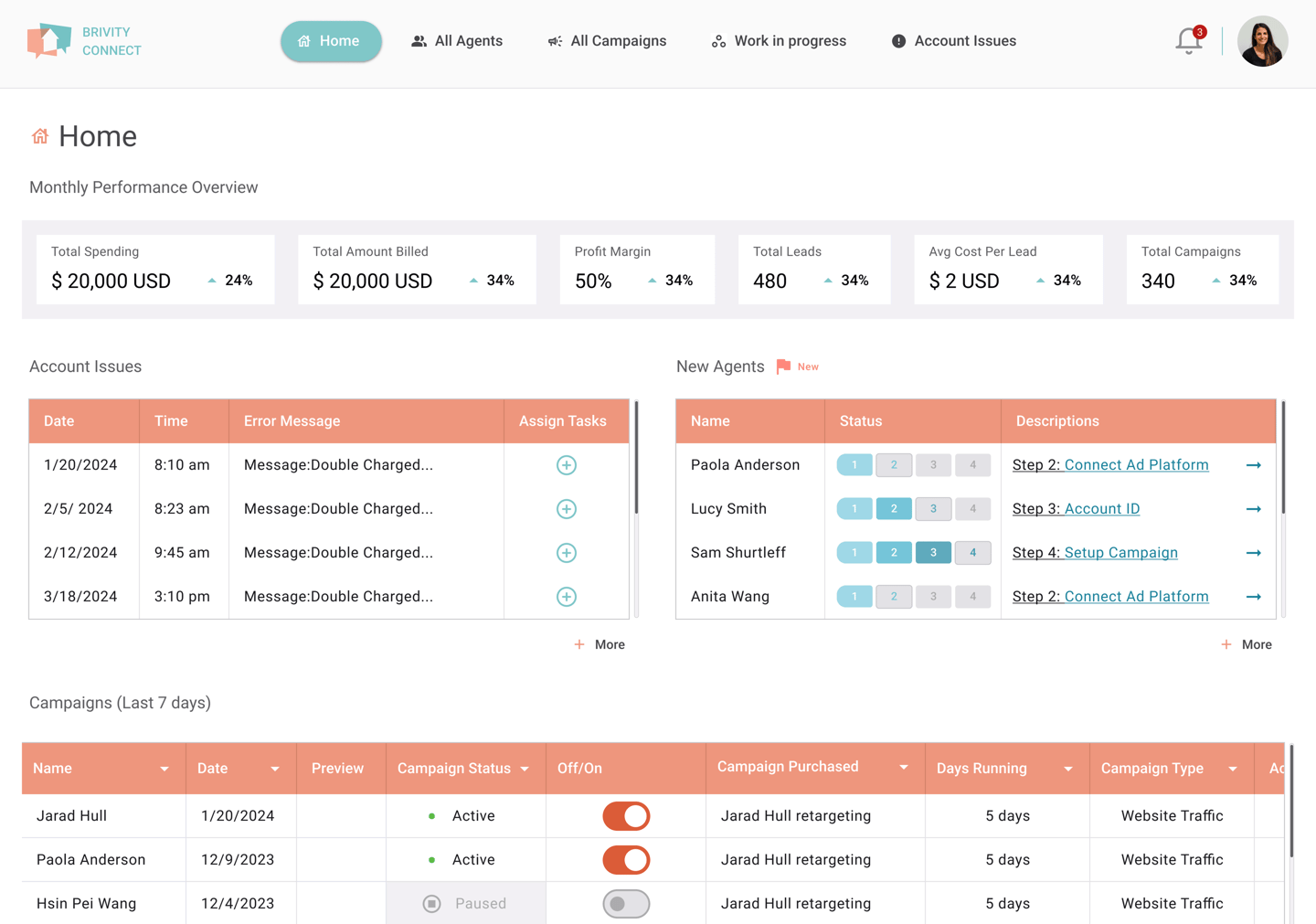
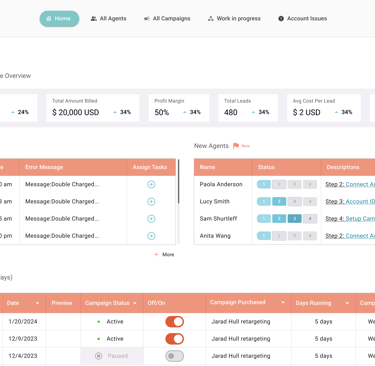
New agent section
Location: Home Page
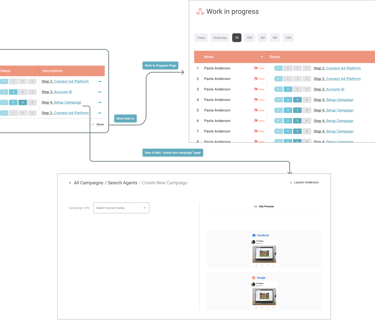
By clicking "More" users will be taken to the Work in Progress page where they can see all incomplete clients accounts.
Users can connect different steps to the pages where they can complete the tasks.
All clients have to be flagged to start creating their first campaign.
In order to do that, they will have to already be the members At Place. They will be paying the subscriptions with us and if they'd like to advertise their real estate business, they can reach out to the ads team for creating campaigns.
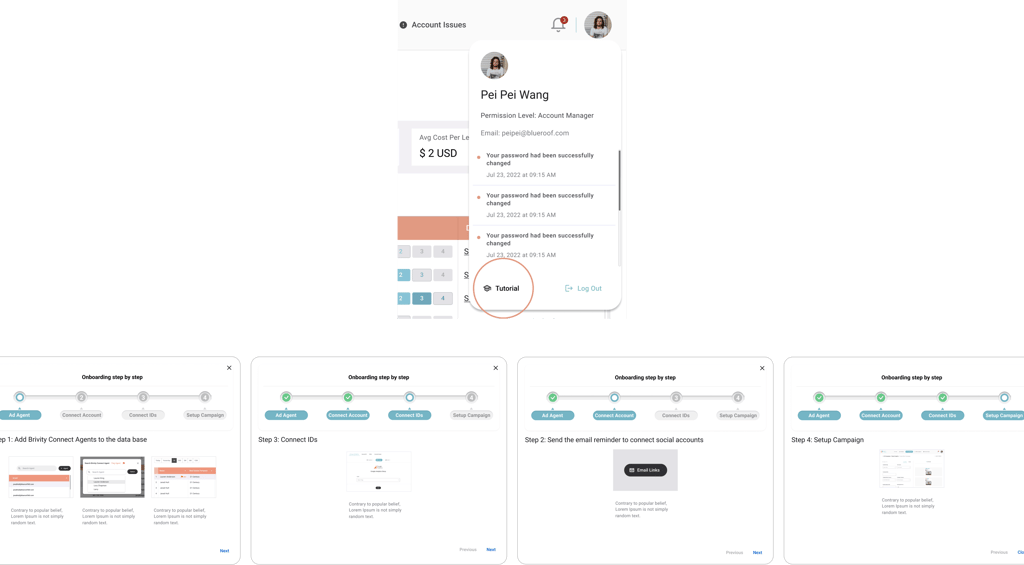
Tutorial slides
This is a quick onboarding tutorial for the new staffs to quickly learn the job.
There are 4 basic steps:
1. Ad agent (flag Place member) 2.Connect account 3. Connect IDs 4. Setup campaign
After researching a couple free UI kits in the market (Material 3, IOS, shopify, etc, )
I decided to use Material 3 since it covers most components the project need.